In the ever-evolving landscape of web development, prioritizing accessibility and fine-tuning for search engines is pivotal. Among the arsenal of tools available, Alt Text emerges as a silent hero, bridging the divide between users with visual impairments and search engine algorithms. In this comprehensive guide, we delve into the vital role of Alt Text for images, explore the intricacies of adding it individually, and then shift our focus to a transformative strategy: how to seamlessly add bulk image Alt Text in WordPress or PHP directly from image filenames or titles.
Embark on a journey to comprehend the dual role of Alt Text, uncover step-by-step methods for individual and bulk Alt Text addition, and unveil the SEO impact that can catapult your website’s visibility. Whether you’re a seasoned WordPress user or a coding enthusiast, this guide aims to empower you with the knowledge and tools to optimize your site seamlessly. So, join us as we unravel the secrets of maximizing the SEO potential of your image assets.
Bulk auto image alt text on WordPress CMS
Bulk auto image Alt Text implementation is a game-changing strategy for website optimization. This approach involves automatically generating descriptive Alt Text for a multitude of images, streamlining the process and ensuring comprehensive accessibility and SEO benefits. Utilizing tools like WordPress plugins or custom code snippets, you can effortlessly assign Alt Text to images in bulk, enhancing the inclusivity of your website for users with visual impairments and contributing to improved search engine rankings. This efficient and scalable solution allows web developers and site administrators to save time while ensuring each image is equipped with meaningful Alt Text, aligning with the best practices of web accessibility and SEO optimization.
Why Alt Text Matters: A Dual Purpose Approach
1. Accessibility Enhancement:
Alt text, or alternative text, is a brief and descriptive text attribute assigned to an image. For users who rely on screen readers or have visual impairments, alt text serves as a textual representation of the image, providing context and information. This ensures that everyone, regardless of their abilities, can comprehend the content and navigate your website effectively.
2. SEO Boost:
Beyond accessibility, alt text contributes significantly to your site’s SEO. Search engines rely on alt text to understand the content of images since they cannot “see” them in the same way humans do. By adding descriptive alt text, you provide search engines with valuable information, potentially improving your image rankings and overall SEO performance.
Two Methods to Add Alt Text to All Images in WordPress:
Method 1: Use a Plugin
- Install a Plugin:
- Navigate to your WordPress Dashboard.
- Go to “Plugins” > “Add New.”
- Search for and install a suitable plugin like “SEO Image Toolbox” or “Auto Image Alt Attributes.”
- Activate the plugin.
- Configure the Plugin:
- Some plugins may automatically generate alt text, while others might require configuration.
- Visit the plugin settings page to customize alt text generation based on your preferences.
Method 2: Without Plugin – By Using Code Snippets
- Access Your Theme’s functions.php File:
- Before making any changes, create a backup of your theme files.
- Add the following code to your theme’s
functions.phpfile.
- Important Consideration
- Always create a backup before modifying your theme files.
- Ensure you are comfortable with editing code, or seek assistance from a developer if needed.
Understanding Alt Text for Images
What is Alt Text for Images? Alt text, short for alternative text, is a descriptive attribute assigned to an image. Its primary purpose is to provide a textual description of the image, serving as a crucial accessibility feature and aiding search engines in understanding the image’s content.
What is Image Alt Text? Image alt text is synonymous with alt text; it’s the descriptive text accompanying an image. This text is essential for users who rely on screen readers and assists search engines in indexing and ranking images.
How to Add Alt Text to Images: A Step-by-Step Guide
1. Using a Plugin: Streamlining the Process
How to Add Alt Text to Images Using a Plugin: When you’re managing a WordPress site with numerous images, using a plugin simplifies the process. Plugins like “SEO Image Toolbox” or “Auto Image Alt Attributes” automate the generation of alt text based on various criteria, including image filenames and titles.
2. Code Snippets: A Hands-On Approach
How to Add Alt Text to Images Using Code Snippets: For a more hands-on approach, delve into your theme’s functions.php file. The provided code snippet automates the addition of alt text to images, drawing from image filenames and titles. Remember to create a backup before making any changes.
3. Bulk Alt Text Addition: Optimizing Efficiency
How to Add Bulk Image Alt Text in WordPress: Now, let’s focus on the core topic – adding bulk image alt text in WordPress or PHP from image filenames or titles. This technique streamlines the process, especially when dealing with a large volume of images.
Step 1: Preparing Your Images
Before diving into the process, ensure your image filenames or titles are descriptive and relevant to the image content. This enhances both user experience and search engine optimization.

Step 2: Utilizing a WordPress Function
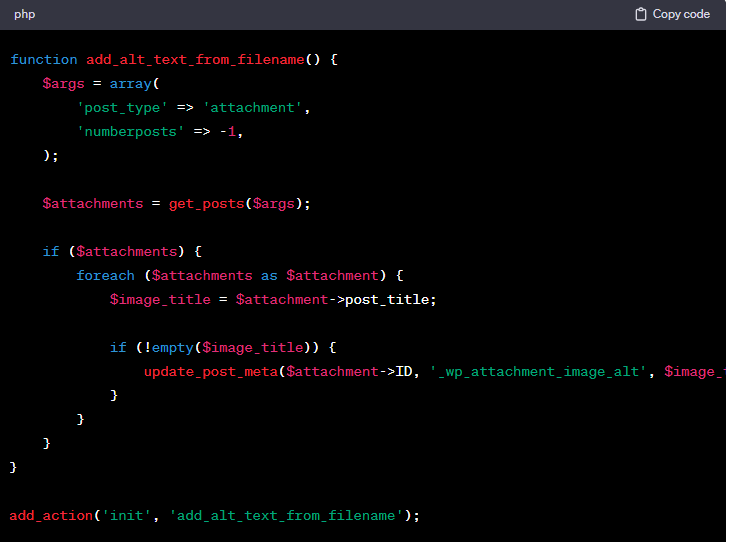
Leverage WordPress functions to add alt text in bulk. The provided PHP function scans through your attachments and updates alt text based on image filenames or titles.
function add_alt_text_from_filename() { $args = array( 'post_type' => 'attachment', 'numberposts' => -1, ); $attachments = get_posts($args); if ($attachments) { foreach ($attachments as $attachment) { $image_title = $attachment->post_title; if (!empty($image_title)) { update_post_meta($attachment->ID, '_wp_attachment_image_alt', $image_title); } } } } add_action('init', 'add_alt_text_from_filename');
Step 3: Execute the Function
Integrate this function into your WordPress site by adding it to your theme’s functions.php file. Once executed, it automatically populates alt text based on image filenames or titles.
4. SEO Impact of Alt Text: Elevating Your Website
When You Provide Alt Text for an Image: Providing alt text for an image enhances your website’s accessibility, making it more inclusive. Additionally, it significantly contributes to SEO by offering search engines valuable information about your images, potentially improving rankings.
How to Write Alt Text for Images for SEO: Crafting alt text with SEO in mind involves incorporating relevant keywords, providing a concise yet descriptive summary, and ensuring accuracy. This practice enhances your images’ discoverability and contributes to a well-optimized website.
Conclusion: Streamlining Alt Text for SEO Success
In conclusion, adding bulk image alt text in WordPress or PHP from image filenames or titles is a strategic move for enhancing accessibility and SEO. Whether through plugins or code snippets, the methods outlined in this guide empower you to efficiently manage alt text, contributing to a more inclusive and search-friendly website. Elevate your SEO game by making alt text a priority in your image optimization strategy.